こんにちは。ANGEL VIBESです。前回までの過程で、全てのグリフをGlyphs Miniに配置することができましたね。そこまでできたら、次はスペーシングとカーニングです。そして、フォントファイルを書き出したら完成となります! さあ、あとひとふんばりです。
[9]スペーシング
Glyphs Miniではスペーシングは1文字ずつ行います。グリフを並べて表示し、Adobeのドローソフト等で字詰めを行う感覚でスペーシングができます。
少し復習します。スペーシングとは、一つのグリフが占有する字幅の調整のことです。先ほど、グリフ一つ一つの字幅の設定をしましたね。これにより、グリフの四角いガイドラインの幅を調整できたと思います。実はこれが、一つのグリフが占有する字幅となります。
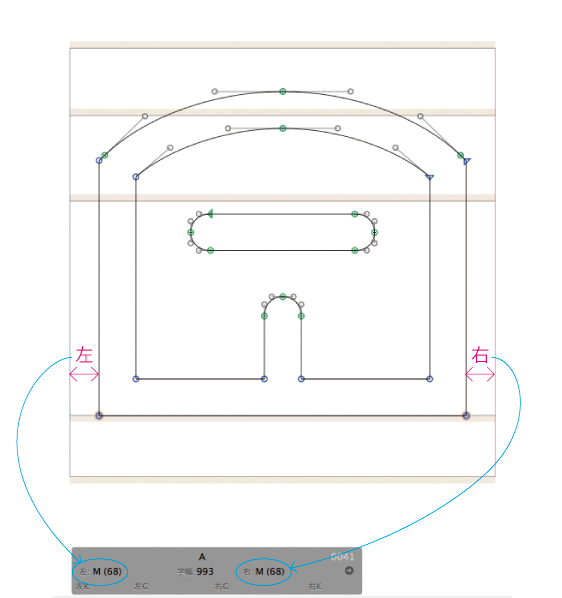
Glyphs Miniでは、こうした字幅は、文字のアウトラインの端からガイドラインの端までの距離の数値を入力することによっても、調整することができます。これは、字幅の設定を行ったのと同じ画面下のグレーのボックス、「左」「右」の数値部分に数値を入力することで行います。なお、「左」は文字のアウトライン左端からガイドラインの左端までの距離、「右」は文字のアウトライン右端からガイドラインの右端までの距離を示しています。
字幅の設定はグレーのボックス「左」「右」で調整することもできます。

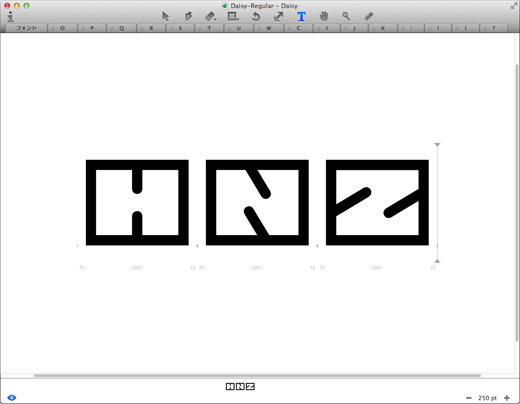
画面上部のツールボックスから「T」(テキストツール)を選びます。文字を打ってみましょう。すると画面上に文字が表示されます。この文字は並べてスペーシングを行うことができます。順番としては、まず平均的な字形を選び、それから○に近い字形を選び、そして「I」を選び、バランスを見ながらそれぞれのスペーシングを行っていきます。
見本のフォントDaisyの例では、文字の平均的なフォルムは四角形なので、四角いフォルムの「H」、「N」、「Z」から始めました。そして「O」、「I」と続け、バランスを見ながら調整していきました。

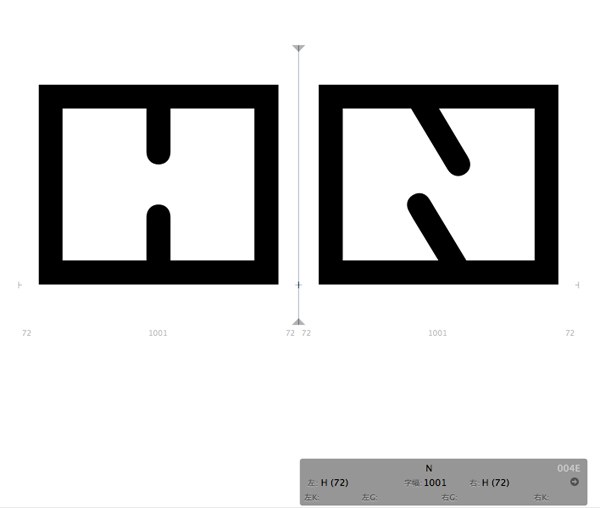
Glyphs Miniではグリフ名を利用してスペーシングを行う便利な方法があります。基準にしたグリフ名を利用して他のグリフをスペーシングすることができます。例えば、「H」を基準にした場合、同一のスペーシングをしたいグリフを表示し「左」に「H」、「右」に「H」と入力すれば、「H」で設定した時と同一の数値が入力できます。
なお、その基準となるグリフの数値を変更したときは、ツールバー「グリフ」→「メトリクス情報を更新」を選びます。これを実行しないと、他のグリフにその変更した数値が反映されません。
「N」のスペーシングを「H」と同一にしました。

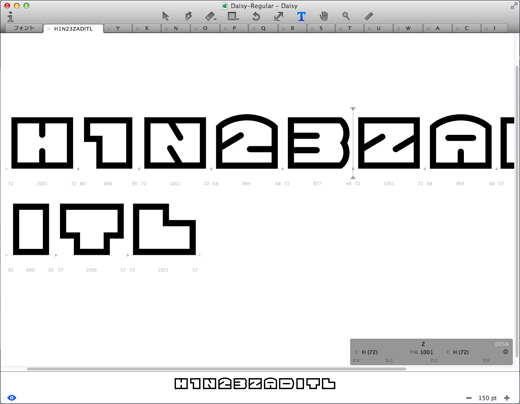
こんな感じでグリフを表示し、調整していきます。

全体を調整できたら、スペーシングは完成です。
[10]カーニング
カーニングもまた、スペーシングを行ったのと同じ、画面下のグレーのボックスで調整して行います。スペーシングの数値を入力する下の行です。
少し復習します。カーニングとはグリフとグリフの間隔の調整のことです。ある特定のグリフとグリフを並べた時の字詰めが美しくない場合に、グリフとグリフの間隔を詰めるなどの調整をします。それがカーニングです。
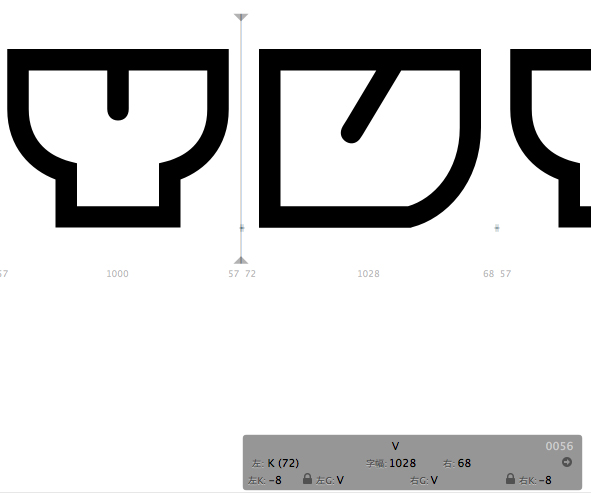
カーニングを設定するのは、気になるグリフだけでOKです。Daisyの例では、「OとV」、「OとW」、「OとY」、「Oと7」、「VとO」、「VとY」、「YとO」、「YとV」それぞれのペアについて行いました。
カーニングもスペーシングのように、基準にしたグリフ名を利用して他のグリフをカーニングすることができます。
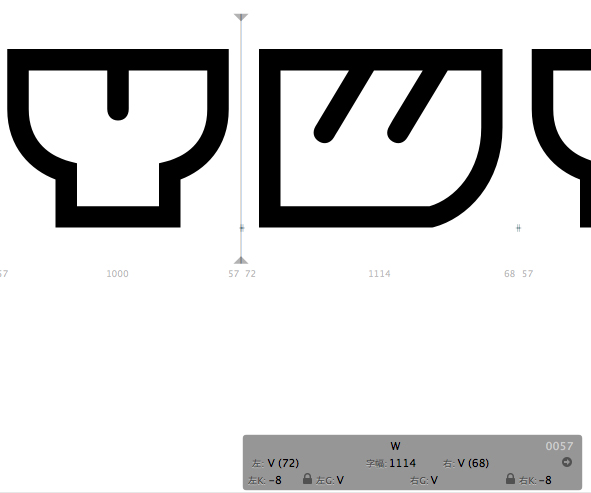
実際に、「YとV」のペアと「YとW」のペアを同一のカーニングにした例です。
まず、「V」のカーニング「左K」には「-8」と入力し、「左G」の欄に「V」と入力しました。「左K」は字詰めをする数値で、「左G」はカーニンググループ名です。そして、同一のカーニングにしたい「W」の「左G」に「V」と入力することにより、「YとV」と「YとW」のカーニングを同一にすることができました。
右のカーニングも必要な箇所は、この方法で、「右K」に字詰めの数値、「右G」にグループ名を入力し、それぞれのグリフの間隔を調整します。行ったカーニングは、メニューバー「ウィンドウ」→「カーニング」で内容を表示させることも可能です。
なお、カーニングにおいてもスペーシングと同様に、基準となるグリフの数値を変更したときは、ツールバー「グリフ」→「メトリクス情報を更新」を選びます。これを実行しないと、他のグリフにその変更した数値が反映されません。
「YとV」のペアと「YとW」のペアを同一のカーニングにした例


[11]出力をしてフォントファイルを書き出し完成!!
スペーシングとカーニングはこれでOKです。それができたら、メニューバーから「ファイル」→「出力」を選び、ファイルを書き出します。これで、完成です。やりましたね!
まとめ
・スペーシングとカーニングは画面下のグレーのボックスで行う
・カーニングは気になるグリフのペアだけ行えば良い
・フォントファイルを書き出して完成

お疲れ様です Glyphs Mini参考にさせて頂きました。わからないので教えて頂けないでしょうか
Glyphs Mini で アルファベット文字を2種類 2つのファイルにつくりました
それぞれ出力すると 名称が同じ New Font Regular となります
2種類とも 使えるようにするため 1つのファイル名をかえて 2つをライブラリ-Fontsホルダーに入れてもイラストレーター上ではNew Font Regular 1種類の書体しか表示しません
2書体とも 使えるようにするためには どのようにしたら良いでしょうか
よろしくお願い申し上げます
こんにちは。ご質問の件です。
フォント名の設定は、メニューバー「ファイル」→「フォント情報」で行います。
Glyphs Miniで2書体それぞれ別のファミリー名を指定し、出力すれば、別のフォントファイルが作られます。
「フォントの作り方(10)〜Glyphs Miniの使い方(中編)〜」に戻っていただき、記事中の「[5]Glyphs Miniを立ち上げたらまずは「フォント情報」の設定」に詳細があります。
詳しくはそちらをご覧いただければと思います。