こんにちは。ANGEL VIBESです。タイポグラフィの基本は、「大・中・小」の塊・文字の大きさ・そのレイアウト、にあります。だいたいそんな感じです。それは、前回までの説明で明かしたとおりです。こうした「大・中・小」を意識すれば、タイポグラフィは自ずといい感じになっていくと思います。
他に、タイポグラフィの基本について言っておこうと思うのは、文字のレイアウトには基本のパターンがあるということです。レイアウトのパターンは、基本を覚えれば応用が効くので、とりあえず覚えてしまうのもアリですね。それに、レイアウトを考えすぎて頭の中がカオスになってくることもあるので、そんな時は基本を見直すことがイメージの整理に役立ちます。
といった事情もあるので、今日は、基本のレイアウトはどうやって覚えるの? というお話をしておきます。
タイポグラフィには基本のレイアウトがある
基本のレイアウトを覚えるにあたり、ちょっと解説しておきますね。
タイポグラフィには、ジャンルによって定番のレイアウトがあります。カタログならこんな感じとか、書籍の表紙なら、雑誌の表紙なら、・・・と、定番のレイアウトがあります。なぜ、そんな基本形があるかといえば、そのジャンルの媒体が持つ機能に則ってタイポグラフィがなされているからです。
コンビニの雑誌の棚を見てみてください。雑誌の多くは雑誌のタイトルが上部に位置していませんか? これが基本形だったりするわけですが、こういったレイアウトにしているのは何故だと思います? これは雑誌の棚の形状に合わせていて、タイトルが上部にあれば、後ろの段にあってもタイトルだけは見えるからです。雑誌の表紙は「コンビニの雑誌棚でもタイトルが見える」という命題に応えた機能を付与するレイアウトとなっています。このように、「機能」がタイポグラフィの基本形を形作っている面もあるのです。
カタログなども、定番の基本形がありますね。上部にタイトルがあって、その下にマスがずらりと並んで、そこに商品とその説明がついているような。商品を探す時に、見やすいということです。
もし、デザインするジャンルが決まっているなら、そのジャンルの定番のレイアウトを調べてみてから、デザインを進めるという手段もあります。デザインを考えているうちに、なんだか頭の中が混乱してきてしまった・・・などという方も、いったん定番のデザインを調べてみる・思い出してみる、という作業でイメージが整理されてくるでしょう。
レイアウトの基本形を調べてみる
自分がデザインするジャンルの基本形のレイアウトを調べるにあたり、まず、デザインするジャンルの資料を集めましょう。「タイポグラフィの基本(1)」で、資料集めに出かけましたね。同じように、持ち帰っても良いリーフレットやカタログで、参考になるデザインがあれば持ち帰ってしまいましょう。持ち帰れない書籍等は、インターネットで画像検索してみましょう。ピンタレストの活用も良いでしょう。
その他、図書館でデザイン年刊や「P・I・E BOOKS」あたりの作品集を見るという手段もあります。資金に余裕があれば何冊かの作品集を購入するのもおススメします。良い作品集は一生もので、私も数十年前に購入した資料集は、必要に迫られて定期的に見返しています。「P・I・E BOOKS」はセンスが良くておススメです。
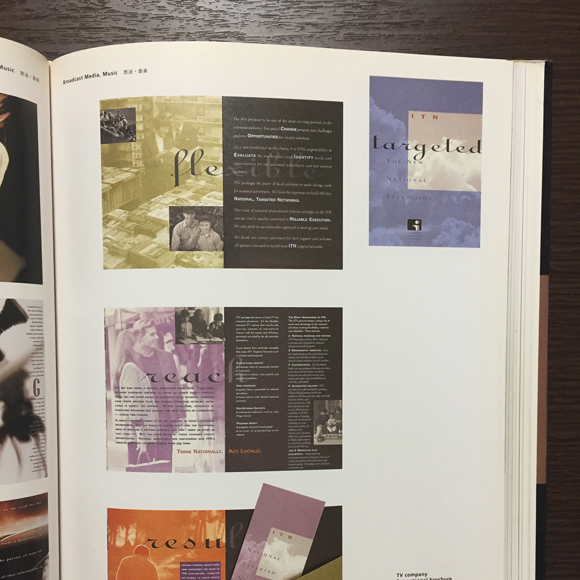
「P・I・E BOOKS」の作品集「corporate profile graphics」の中ページ。
私が所持する内の一冊。

資料を眺めているうちに、デザインのジャンルによって、だいたいのデザインフォーマットがあることに気づきはじめると思います。デザインのフォーマット=テンプレートと考えても差し支えないでしょう。これがジャンルによるタイポグラフィの基本形です。この基本形を覚えておけば、何かと役に立つ機会があろうかと思います。
レイアウトをサムネイルに書き出してみましょう
そういったタイポグラフィの基本形が見つけられたら、デザインのフォーマットとして覚えてしまいましょう。
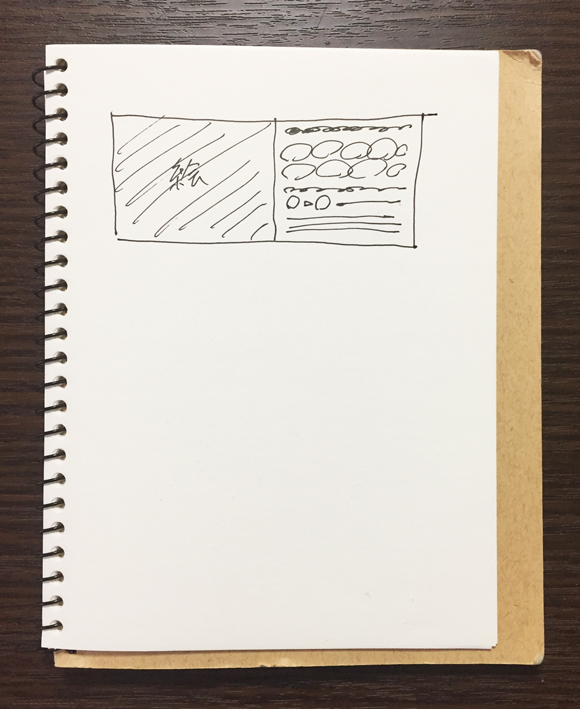
覚え方はこんな感じで。手書きで構いませんので、サムネイルとして書き出してメモします。ネタ帳に書いておけばOKです。デザインする時にそのメモを見返せば、フォーマットを思い出せますね?
インターネットの検索結果に並ぶ小さな画像も「サムネイル」と言いますが、「サム」は「親指」、「ネイル」は「爪」で、デザインを簡潔に表した小さなラフ・スケッチのことです。デザインのフォーマットを覚えるなら、いっそ細部を切り落として単純化したサムネイルをメモしていけば、頭に入って行きやすいです。自分で解れば良い程度のラフでいいので、メモの習慣をつけましょう。
「手書き」とは言いましたが、別にイラレで書いても構わないですからね。要するに、情報を単純化し、フォーマットとして覚えておくことが重要なんです。
サムネイルの例。だいたい解ればOK

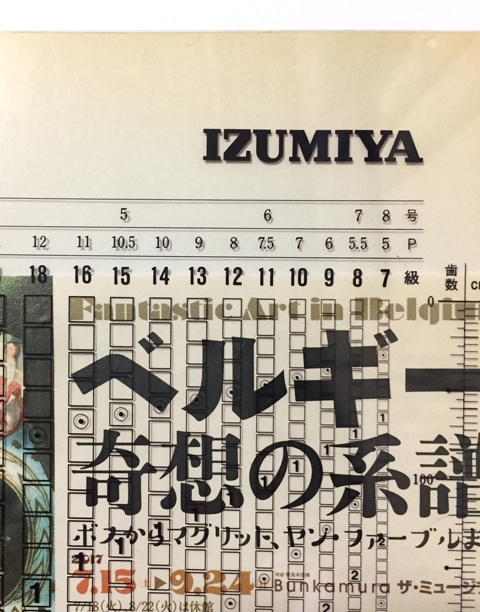
ちなみに上のサムネイルは「ベルギー奇想の系譜展」のチケットです

タイポグラフィにはジャンル別に基本のフォーマットがあるという話をしてきたわけですが、ただ、その基本形を厳密に守らなければならない、ということでもないですので。あまりそこは考えすぎなくて大丈夫です。時と場合を見計らうことができるようになれば、アレンジして、基本形を崩していったって良いんですよ。
まとめ
・タイポグラフィにはジャンル別に定番のフォーマットがある
・基本のタイポグラフィを覚えるためには、まずデザインするジャンルの資料を集める
・そして、レイアウトをサムネイルとして書き出しておく
ではまた!