こんにちは。ANGELVIBESです。今日はGlyphs Miniを使ったオリジナルフォントの作り方のお話です。前回のおさらいをちょっとしますね。
Glyphs Miniには日本語版があり、しかも価格が5,000円程度。なのに基本的な機能はそろっている。なので、フォントデザインビギナーさんにはGlyphs Miniが一推し! というお話をいたしました。
というわけで、今日からGlyphs Miniの使い方編をスタートしたいと思います。見本のフォントはFontographerの解説の時に使用したDaisyです。同じフォントにしておいた方が、混乱はしないかと思いますので。
今回もDaisyを見本にします

フォント作成の手順はFontographerと基本的に一緒でOK
Glyphs Miniを使ったフォントデザインの基本的な手順は、Fontographerと同様です。ただ、やはりGlyphs MiniとFontographerは別のソフトなので、ソフトの細かい部分での使用方法や設定方法は異なります。でも、使ってみると共通項があるということは発見できるかと思います。
Glyphs Miniを使う場合も、Fontographerを使う場合とおおまかな手順は変わりはありません。したがって、Glyphs Miniの場合も、次のような手順となります。
1. 図案を決めます。
紙に手書きでラフデザインを描きます。デザインがまとまったら、下描き用紙に書き写します。
復習します。「下描き用紙」って何でしたっけ? 専用の方眼紙でしたね。ANGEL VIBESオリジナルの用紙を使っていただいてもOKです。→無料ダウンロードはこちら☆
2. 下描きした図案をスキャンしトレースします。
下描きした図案をスキャナーでスキャンします。これを下絵にしてAdobeIllustratorでトレースします。トレースした画像はAIファイルで保存します。文字のベースはこれで完成です。
3. AIファイルをGlyphs Miniに読み込ませフォントデータ化します。
AdobeIllustratorで作成した文字のベースとなるAIファイルを、Glyphs Miniに読み込ませます。AdobeIllustrator上で画像をコピーし、Glyphs Miniの所定のマス目に1画像ずつペーストしていくイメージです。ペーストができたらカーニング設定等の行程を経て、フォントデータを書き出し完成します。
このように、手順はFontographerとおよそ変わりません。特に手順「2」の途中までは同じです。Glyphs Miniを使用する場合でも、ラフデザインを下描き用紙に書き写し、この下描き用紙をスキャンしてAdobeIllustratorでトレースするところまでは同じです(「フォントの作り方(3)」「フォントの作り方(4)」)。
過去の記事「フォントの作り方(3)〜(4)」でいうと、
[1]下描き用紙に図案を描く
[2]スキャナーで下絵をスキャンし一文字ずつ切り分ける
[3]AI形式のトレース用紙を使いAdobeIllustratorで1文字ずつトレースします
というところまでは同じなので、説明は省きます(ちょっと忘れちゃったなあということでしたら、戻って復習してみましょう)。この後から、少しずつ異なる手順があります。では次の手順を[4]として、そこから説明をします。
下描き用紙に図案を描いて、スキャナーでスキャンします。

スキャンしたデータを切り分け、
AIドキュメントの「トレース用紙」に1文字ずつ配置し下絵にします。

下絵を元にトレース。ここまでは同じ。

「グリフ」とは?
いきなりで恐縮しますが、[4]の説明に入る前に「グリフ」とは何か? というお話です。ちらりちらりと「グリフ」という単語が出てきていますが、重要な用語の一つなので念のため説明しておきますね。
「Weblio 辞書 」→「.NET Framework用語集」の「グリフ」の項目を見てみましょうか。
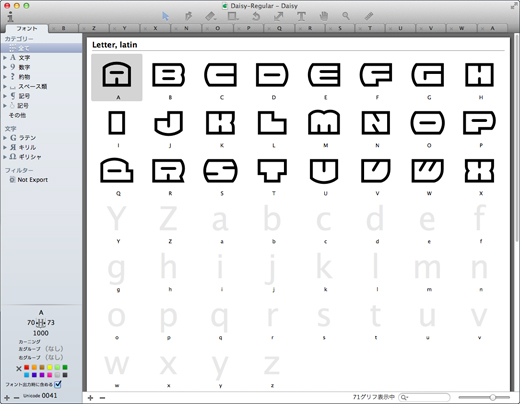
「グリフ」とは「特定のフォントにおける文字の物理表現。」と記されています。「グリフ」という単語は使用する場によって意味が多少異なり、定義が定まっていない印象も受けますが、コンピュータの用語、特にフォントと対峙する概念として考えた時、次のような意味となります。「グリフ」とは個々の字形。付け加えると「フォント」はその集合、という意味になります。Gliphs Miniでいえば、画面にA、B、C・・・と続く一つ一つの文字の形ですね。
画面にグリフが並んでいますね

いきなり「グリフ」の説明が入ってしまいましたが、次回は、トレース用紙でトレースしたデータを使った次の過程についての解説です。
まとめ
・Glyphs Miniを使ったフォント作成の基本的な手順は、Fontographerと共通点が多い
・下絵をトレースするところまでの手順はFontographerの時と同様
・「グリフ」とは、特定のフォントにおける個々の文字の字形
ではまた!
