こんにちは。ANGEL VIBESです。さて、いよいよです。Fontographerを使ったオリジナルフォント作りは、今日のプロセスで完成です。
[7]emスクエアの印を消し1文字ずつデータを整理する
ここからの作業は、Fontographerのドキュメントのマス目1文字ずつをダブルクリックし、別ウィンドウを開いて行います。別ウィンドウは1文字ずつ拡大された状態で表示されます。
別ウィンドウを開いた状態で、3つのやるべきことがあります。
1つ目。不要になったemスクエアの高さを示す印を消去します。
2つ目。ポイントの重なり部分を削除します。
3つ目。開いたパスがある部分は修正します。
この3つのプロセスについて、少し解説します。
不要になったemスクエアの印を消去
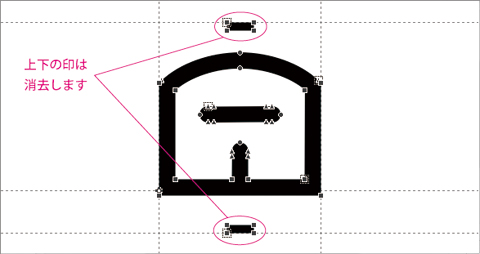
マス目をダブルクリックし、別ウィンドウを開いて1文字ずつ作業します。ツールボックスの「選択」ツールで上下にある印を選択し消去します(キーボードの「delete」キーで消去)。emスクエアを読み込ませるための印は、もう必要ないからです。
emスクエアの印を消去します

作業をしやすくするため「ポイントの表示」を設定する
ポイントの重なり部分の削除、開いたパスがある部分の修正、次のこの2つの作業をするために、まず、このような問題があるポイントが発見しやすくなるように設定をします。
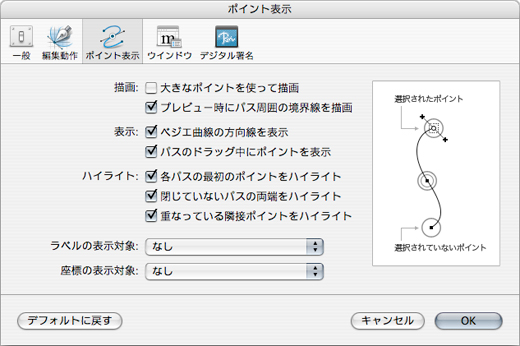
メニューバーから「Fontographer」→「環境設定」を選び、「ポイント表示」の項目「ハイライト」を確認します。「重なっている隣接ポイントをハイライト」をチェックします。こうすることで、ポイントの重なり部分が二重丸で示されるようになります。
そして同時に「閉じていないパスの両端をハイライト」をチェックします。こうすることで、パスが閉じていないポイントが丸で囲まれて示されるようになります。
ポイント表示画面を確認

ポイントの重なり部分を削除
Fontographerの「ポイント」は、AdobeIllustratorでいう「アンカーポイント」とおよそ同義です。そして通常、そうしたポイントが同じ場所に重なっている状態を指して「ポイントが重なる」(オーバーラップ)と表現しています。不要なポイントは削除した方が整理されたデータになるので、そうした不要なポイントを削除しようというわけです。
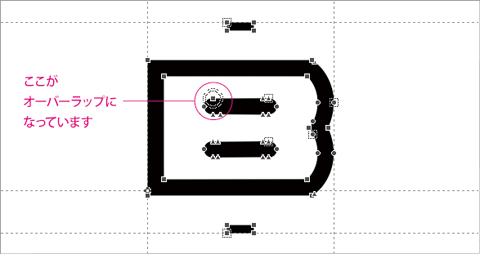
そうした不要なポイントを削除するには、二重丸で示された部分をツールボックスの「選択」ツールで選び、メニューバーから「エレメント」→「オーバーラップ削除」を選択します。これでポイントの不要な重なり(オーバーラップ)が削除されます。コマンドを用い、「コマンド+shift+O」としていただいても削除が可能です。
ポイントが重なっている部分は二重丸で表示されます。

開いたパスがある部分の修正
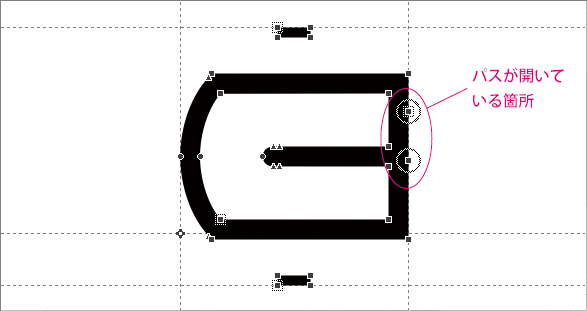
AIデータで開いたパスがあるままFontographer上にペーストすると、Fontographer上でもパスが開いたままの状態となります。AdobeIllustretorでパスをつなぐ修正をして、もう一度Fontographer上にペーストしましょう。
パスが開いている場所は丸で囲まれて表示されます

フォントのデータは整いましたか? 次は文字と文字の間隔に関する設定をします。
[8]スペーシングとカーニング
文字と文字の間隔に関する設定は、スペーシングとカーニングによって行います。スペーシングは、(文字のまわりの部分を含めた)1文字が占有する幅の設定ことで、カーニングは文字と文字との間隔の設定のことです。細かく設定することもできますが、追求し出すと迷宮にはまっていくことがある作業です。慣れるまでは「自動」の設定で充分でしょう。
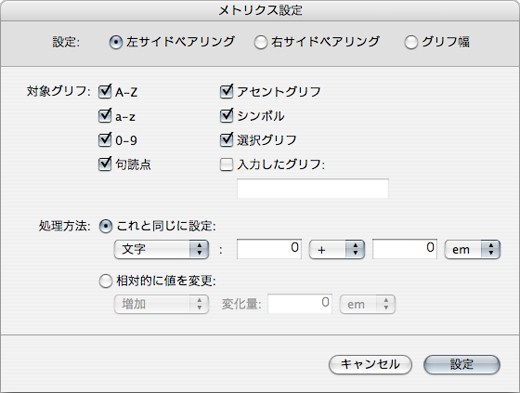
自動でスペーシングとカーニングを行うには、メニューバーから「メトリクス」→「メトリクス設定」を選びます。そして「左サイドベアリング」をチェックし、「処理方法」項目で「これと同じに設定」をチェックし、ボックスは「文字」を選び、その右の数値は0にします。

そしてドFontographerのキュメントのすべてを選択(コマンドA)します。マス目のペーストされている文字がある箇所が選択された状態になっていることを確認し、「メトリクス」→「グリフ幅設定」を選び、「設定」に400と入力しておきます。
以上の設定ができたら、まずスペーシングを行います。
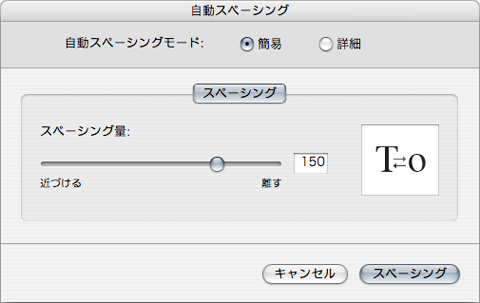
メニューバーから「メトリクス」→「自動スペーシング」を選び数値を入力します。私がデザインした参考のフォント「Daisy」では150に設定しました。
それができたら、次はカーニングを行います。

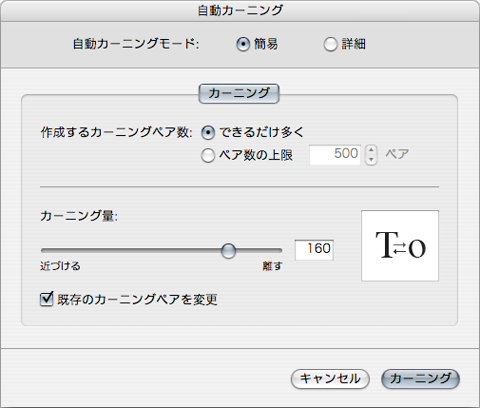
メニューバーから「メトリクス」→「自動カーニング」を選び、「作成するカーニングペア数」の項目は「できるだけ多く」をチェックし、「カーニング量」に数値を入力します。そして「既存のカーニングペアを変更」をチェックします。「Daisy」では「カーニング量」の数値は160に設定しました。
カーニングがちょうど良くならず修正する場合は、メニューバー「メトリクス」→「カーニング消去」で設定を消去してから再び「自動スペーシング」、次に「自動カーニング」の順に設定し直します。

[9]フォントファイルの書き出し
いよいよ最終プロセスです。フォントファイルを書き出してみましょう。
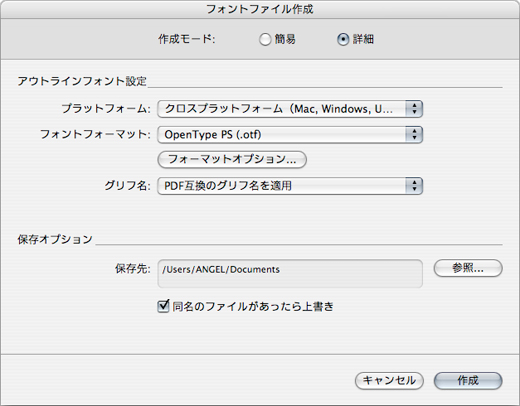
今回はMacでもWindowsでも使えるクロスプラットフォームのOpenTypeの形式で、書き出してみます。メニューバーから「ファイル」→「フォントファイル作成」を選びます。「作成モード」は「詳細」を選びます。
「アウトラインフォント設定」の項目、「プラットフォーム」は「クロスプラットフォーム」を選択、「フォントフォーマット」は「OpenType PS(.otf)」を選択します。「フォーマットオプション」は「OpenTypeレイアウトのコードを生成しない」をチェック、「OpenType PS(.otf)」項目の「サブルーチンを圧縮」をチェックします。「グリフ名」は「PDF互換のグリフ名を適用」を選びます。そして「作成」ボタンを押せばフォントファイルが書き出されます。
やりました! 完成です!

いかがでしたか? はじめは少し戸惑うかもしれませんが、Fontographerは覚えてしまえばそれほど難しくありません。スペーシングやカーニングも最初のうちは自動で作成してしまえばOKです。それほど難しく考えず、とにかく手を動かしてみることです。
ソフトの使い方は確かに大事ですが、何よりデザインのアイディアが大事です。まずは肩の力を抜いて、楽しみながらあれやこれやとラフデザインを描いてみてください。
Fontographerの日本語版は販売終了してしまいましたね。。。私も将来的には他のソフトに乗り換えるかもしれませんが、なんだか愛着があるんですよね。だからといって、愛着があるという理由だけで、皆さんにFontographerをオススメしているわけではありません。最初にお話したとおり、Fontographerにはオリジナルフォントを作成するための基本がつまっています。だからこそ、基本のフォント作成ソフトとしてオススメするのです。
F o n t o g r a p h e r は い い ぞ
まとめ
フォントデータの整理の3ステップ
・不要になったemスクエアの高さを示す印の消去。
・ポイントの重なり部分(オーバーラップ)の削除。
・開いたパスがある部分の修正。
そして
スペーシング・カーニングを行う。自動でもOK。
フォントファイルを書き出して出来あがり!
