こんにちは。ANGEL VIBESです。今日はFontographerを使ったオリジナルフォントの作り方のお話です。前回のおさらいをちょっとしますね。
私がFontographerをオススメする理由は、前回お話したように、他のフォント作成ソフトの使い方と基本が共通しているからです。Fontographerを基本として覚えてしまえば、他のフォント作成ソフトも覚えやすいと思います。
フォント作成のおおまかな手順
1. 図案を決めます
紙に手書きでラフデザインを描きます。紙は仕事で使ってる慣れているものでかまいません(ちなみに私はmuseの「Marker Pad」A4サイズを愛用しています)。描きながら試行錯誤するうちにデザインが決まってくるでしょう。
デザインがまとまったら、下描き用紙に書き写します。「下描き用紙」? 何ソレ? これは後で説明します。
2. 下描きした図案をスキャンしトレースします
下描きした図案をスキャナーでスキャンします。これを下絵にしてAdobeIllustratorでトレースします。トレースした画像はAIファイルで保存します。文字のベースはこれで完成です。
3. AIファイルをFontographerに読み込ませフォントデータ化します
AdobeIllustratorで作成した文字のベースとなるAIファイルを、Fontographerに読み込ませます。AdobeIllustrator上で画像をコピーし、Fontographerの所定のマス目に1画像ずつペーストしていくイメージです。ペーストができたらカーニング設定等の行程を経て、フォントデータを書き出し完成します。
フォント作成の手順は、およそこんな流れです。
次は具体的な例をもとに、Fontographerを使用したフォント作成について詳しく解説したいと思います。

フリーフォント「DAISY」もFontographerで作りました

このフォント「DAISY」もFontographerで作りました(私のフォント配布サイトでダウンロードできます)。ローマ字の大文字だけのフォントなのですが、今回はこのフォントを例に解説します。フォントを作った経験がなく最初に作るなら、大文字だけで良いでしょう。慣れたら小文字も作ってみたら良いと思います。
私がこのフォントを作る時に使用したFontographerのバージョンは5で、言語は日本語版です。フォントのデータ形式は、MacでもWindowsでも使えるタイプ(クロスプラットフォーム)のOpenTypeフォントにしました。OpenTypeって何? という方もいるかもしれませんが、フォントの形式の話はまた後日(長い話になると予想されるので・・・)。とりあえず、MacでもWindowsでも使いたいなら、どちらでも使えるタイプ(クロスプラットフォーム)のOpenTypeという形式があると覚えておいていただければと思います。
では、Fontogrpherを使ったオリジナルフォント作成の手順を解説していきます。
[1]下描き用紙に図案を描く
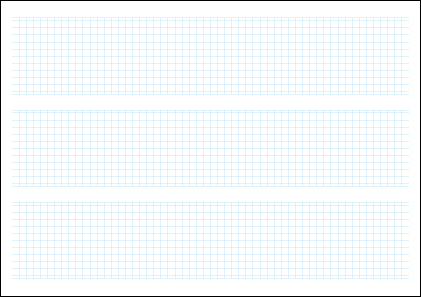
オリジナルフォント作成用の「下描き用紙」? 本当に「何ソレ?」です。実際、そんなモノ売ってませんから。ただ、方眼紙で代用は利くと思います。ですが、もし良ければ私が自作した「下描き用紙」を使っていただいても結構です。→無料ダウンロードはこちら☆

私が自作した「下描き用紙」を使うなら、A4の用紙にプリントして使ってください。プリントする紙の紙質は鉛筆で書きやすければ良いです。家庭用プリンタを使える環境なら、museの「Marker Pad」などのレイアウトパッドに印刷して使っていただくのも良いです。実際、私はそのようにmuseの「Marker Pad」に印刷して使っています。
※なお、私の自作の「下描き用紙」ですが、「俺が作った下描き用紙だ」などとしてこの用紙のAIデータを使って用紙を作って売ったりするのでなければ、自由に使っていただいて結構です。どんどん使ってフォント作成にお役立てください。
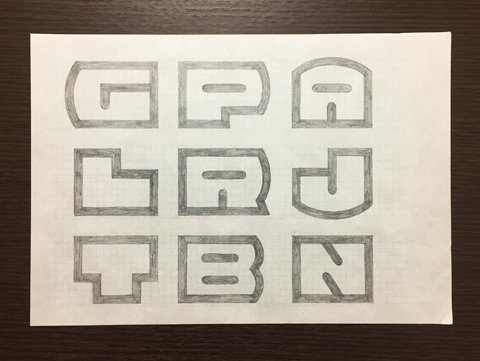
フォントの図案がまとまったら、下描き用紙に書き写します。細かな部分も表現できるので、鉛筆で描くと良いと思います。鉛筆は皆さんが使いやすいものが良いでしょう。ちなみに私の愛用はSTAEDTLER、あの青いやつです。

A、B、C、D、・・・一文字ずつ描いて、使いたい役物まで描いたなら、下書きは完成です。
次回は、この続きです。
まとめ
オリジナルフォントを作成する手順は
1. 図案を決め、紙に下書き
2. 下描きした図案をスキャンしトレースし、AIファイルで保存
3. AIファイルをFontographerに読み込ませフォントデータ化
下描きは
・方眼の用紙を使うと良い
・ANGEL VIBESオリジナル下描き用紙を使っても良い→無料ダウンロードはこちら☆
ではまた!
