こんにちは。ANGEL VIBESです。今日はフォントを作りたいという方に向けた、プロローグ的なお話です。
フォントが好きだ。だから作りたい。そういった方はオリジナルのデザインで自作のフォントをどんどん作ってみたらいいと思います。
根気がいる作業が含まれるけれど、あれやこれやとデザインを考えるのは、実際、楽しいですよ☆
私がフォントデザインを始めたワケ
私は「ANGEL VIBES」というWebサイトで、自作のフォントを配布しています。そんなサイトを作ったのは、ごくごく自然な流れでした。
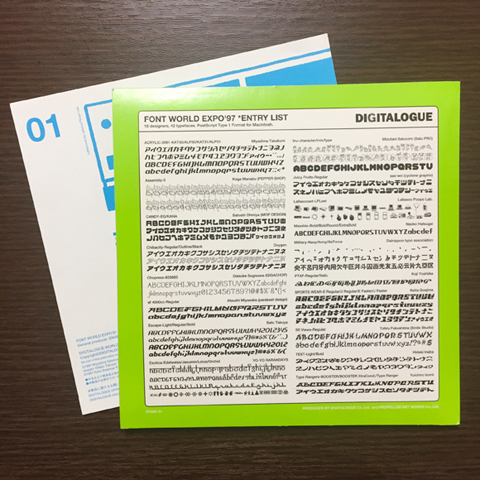
私の場合、とにかくフォントやタイポグラフィーが好きで、自分のネタ帳はいつの間にかオリジナルフォントのラフデザインでいっぱいになっていましたし、「Fontographer」(フォント作成ソフト)を手に入れた時、もうこれは配布サイト作るしかない! と思いました。何より、1990年代からリアルタイムで目の当たりにしていた「フォント・パビリオン」への憧れがありましたしね。知ってますか? 「フォント・パビリオン」。私は今でも大事にとってあります。今やもう、宝物ですよ。

デザイナーのオリジナルフォントがインストールできる状態にパッケージ化されたデータ集は、今なら本や雑誌の付録になっていたり「FONT×FUN HYBRID」のような例があったり、ずいぶん見かけるようになりました。でも90年代当時は、こうしたデザイナーのオリジナルフォント集というのは斬新でした。90年代といえば、折しも、Mackintoshが普及しデスクトップ・パブリッシング(DTP)が浸透していった時代。そしてインターネットも家庭にまで浸透した時代。そのせいもあったのでしょう、デザイナー個人がオリジナルフォントをデザインしたりWebサイトで配布したりというのが、デザイン界隈ではちょっとしたブームでした。
今では閉鎖されてしまったフォント配布Webサイトもありますね。ちょっぴり寂しいですが、新しいサイト新しいデザイナー、Come on!

オリジナルフォントの販売は可能か?
いったんオリジナルフォントのWebサイトを開設してしまったりすると、ちょっと思い始めるのが「これ売れるのかな?」ということ。自作のオリジナルフォントの販売が可能か否かということですが、これは可能です。
DLmarketでオリジナルフォントを売っていらっしゃるデザイナーの方もいますね。自分のサイトでダウンロード販売をする方もいます。
私はそういったことはしていないのですが、ダウンロードして使用することについて基本的に無料の「フリーフォント」としてフォントを配布しているわけですが、「ただし、商用で使用する場合は商用使用料金をいただきます」ということにしています。なので、商用で利益が発生する媒体において使用する場合、例えば一般のアパレル企業が持つブランドのロゴに用いるような場合には、料金をお支払いしていただいています。このような商用使用料金としてですが、儲けは出ています。
オリジナルフォントを作るには何が必要か?
デザインをする時は何でもそうですが、オリジナルフォントをデザインする時も同じで、アイディアが必要です。フォント作成ソフトはAdobeのクリエイター向けのソフトが覚えられるなら、充分覚えられるでしょう。筋は悪くないですよ。
それよりもアイディアです。頭に浮かんだことや気がついたことは、すぐにメモしてネタを溜めておくことです。なのでまず必要なのは、ネタ帳です。持っていない方は、今すぐ自分が描きやすく持ち運びしやすいスケッチブックやメモ帳を購入しましょう。世界堂にLet's Go☆
ちなみに私のネタ帳はコレ

museのスケッチブックでサイズはA6。いつも手元に置いています。外出時にも忘れずに持って行きます。小さなバッグにも入るので持ち運びしやすいです。私はカフェでネタを考えたりまとめたりすることがしばしばあるので、コンパクトで邪魔にならないこのサイズがちょうど良いです。
ネタの中から「これはいけそう」という案が見つかれば、手書きラフ、そして下絵を描きます。下絵はスキャナでスキャンしてAdobe illustratorでトレースします。その後、フォント作成ソフトにトレースしたデータを読み込ませフォントデータを書き出します。
フォントを作成する手順はおよそそんなところですが、詳しい解説は次回に。といきたいところですが、フォント作成ソフトは何を選ぶべきか、その話が先ですね。ソフトによってフォント作成の手順が変わってくるので。
次回はフォント作成ソフトのお話です。
まとめ
フォント作りに必要なもの
1.アイディア
2.アイディアをメモするネタ帳
3.ラフデザインを描く紙
4.Adobe illustrator(ドローソフト)
5.フォント作成ソフト
ではまた!
