こんにちは。ANGEL VIBESです。今回は、アルファベット・フォントの大文字に加え小文字もデザインする際のお話の続きです。前回までのお話で、Glyphs Miniに読み込ませるためのAIデータ=「元AI」作成まで進みました。ここまで準備が整ったら、いよいよGlyphs MiniにAIデータを読み込ませる作業です。
Glyphs Miniを使った作業の流れ(おさらい)
Glyphs Miniを使った作業の流れについておさらいしますね。まず、フォントのデザインを決め、AdobeIllustratorでトレースし、グリフ一つずつの「元AI」を作成、これらをGlyphs Miniに読み込ませてフォントデータ化して完成です。忘れてしまっていたら、「フォントの作り方」の過去記事((3)あたりからがいいでしょうか)を読み返していてください。
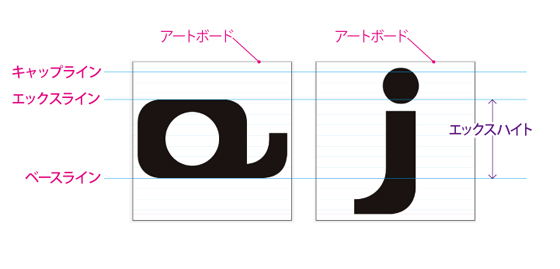
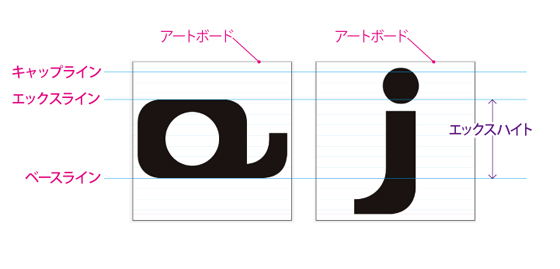
で、前回までの解説では、「元AI」の作成まで進みました。小文字のデザインもするならばということで、「元AI用紙.ai」ドキュメント上に、キャップライン、エックスライン、ベースラインをガイドラインとして描きましたね。これを行っておけば、次の作業、Glyphs MiniにAIデータを読み込ませる時にスムースということでした。なぜスムースなのかは、次の作業のお話の中で。
「元AI」にはキャップライン、エックスライン、ベースラインを描く


Glyphs Miniを起動したら「フォント情報」の設定
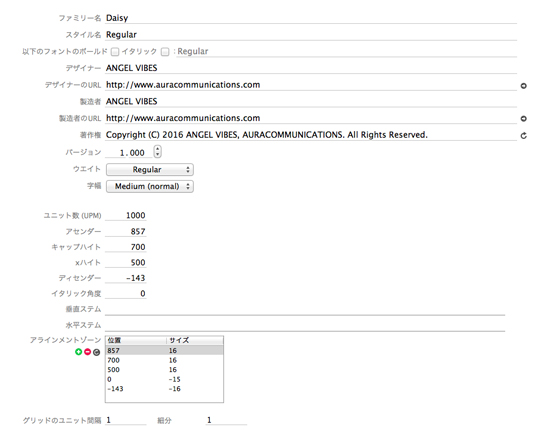
ここからは、Glyphs Miniを起動しての作業となります。Glyphs Miniを立ちあげ新規のドキュメントを開いたら、最初にする作業がありましたね。まず、「ファイル」→「フォント情報」を選び各項目の設定をします。
「ファミリー名」の設定、「クレジット関連情報」の設定、「バージョン」の設定は、大文字だけのデザインの場合と同様に進めてしまってください(忘れてしまってたら、「フォントの作り方(10)」を復習しましょう)。
次に、メトリクス関連情報の設定があります。「アセンダー」「キャップハイト」「xハイト」「ディセンダー」の数値を入力しなければなりませんが、「元AI用紙.ai」ドキュメント上にキャップライン、エックスライン、ベースラインをガイドラインとして描いたことで、スムースに進むはずです。そして、大文字に加え小文字もデザインする場合、Glyphs Miniを使用する手順はここだけ異なります。大文字だけのデザインの場合と異なり厳密に設定しなければならない部分です。
メトリクス関連情報の設定は厳密に
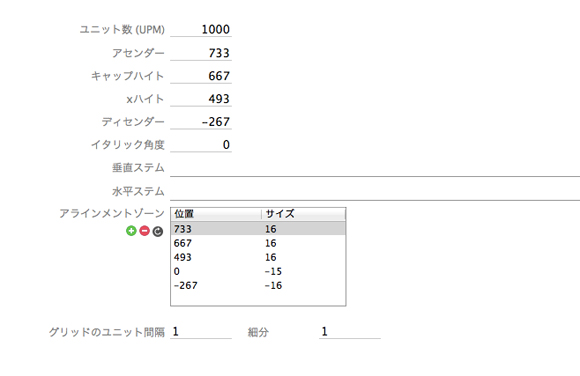
メトリクス関連情報には、「ユニット数(UPM)」「アセンダー」「キャップハイト」「xハイト」「ディセンダー」「イタリック角度」がありましたね。
大文字だけのデザインの場合は「キャップハイト」「xハイト」はデフォルトのままで任意の数値が入ってれば良かったのですが、小文字もデザインする場合は、厳密な数値を入れます。
復習を含めつつ順を追って説明しますね。まず、「ユニット数(UPM)」についてです。これはデフォルトのまま「1,000」でOKです。繰り返しの説明になりますが、Glyphs Miniにおけるグリフのマスの高さはemスクエアの高さと同一視でき、「ユニット数(UPM)」という単位で示されます。
Glyphs Miniにおけるグリフのマスのユニット数は、仕様で1,000となっていますが、1,000のままにしておきます。Glyphs Mini上の単位「ユニット」の大きさは、AdobeIllustrator上での単位「ポイント」の大きさに一致します。「元AIデータ」のドキュメントサイズの高さを1,000ポイントに設定したのは、Glyphs Miniにおけるグリフのマスのユニット数である1,000ユニットに合わせるためです。
このように設定しておけば、AdobeIllustrator上のAIデータをGlyphs Miniに取り入れた時に、「元AI」の1,000×1,000ポイントの位置合わせ用のラインが、Glyphs Mini上のグリフのマスの高さである1,000ユニットにピッタリ重ねられます。
次に「アセンダー」と「ディセンダー」です。Glyphs Mini上の「ユニット」の大きさはAdobeIllustrator上の「ポイント」の大きさに一致するので、「元AIデータ」上の数値が、そのままGlyphs Miniにおける数値になります。したがって、AdobeIllustrator上の「アセンダー」と「ディセンダー」の高さを測り、Glyphs Miniのメトリクス関連情報にそのまま入力すればいいわけです。「元AI」のベースラインからドキュメント上端までの高さが「アセンダー」、ベースラインからドキュメント下端までの高さが「ディセンダー」となります。
高さを測った時「元AI」上で端数が出ていたら、切り捨てるなどして調整しましょう。ただし、「アセンダー」と「ディセンダー」の高さの合計は1,000になるようにします。
復習します。
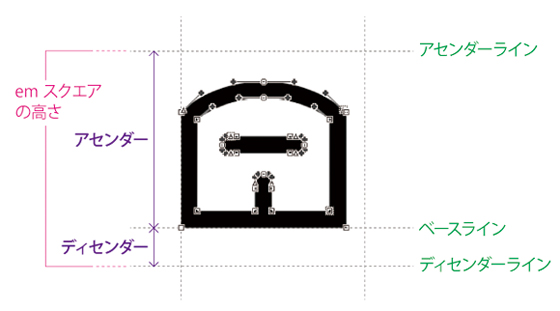
emスクエア(の高さ)=アセンダー+ディセンダー
でしたね。
なので端数が出た時の調整では、「アセンダー」と「ディセンダー」の高さの合計は1,000になるようにしなければならないのです。
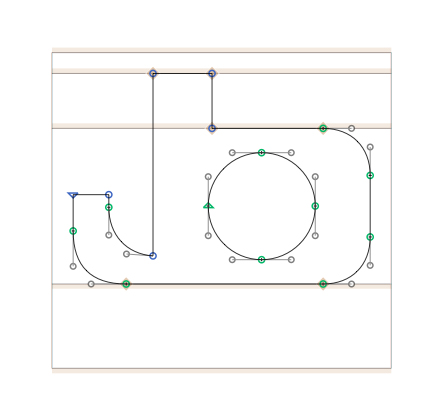
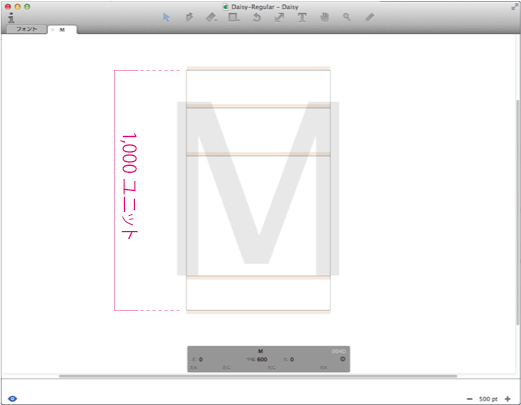
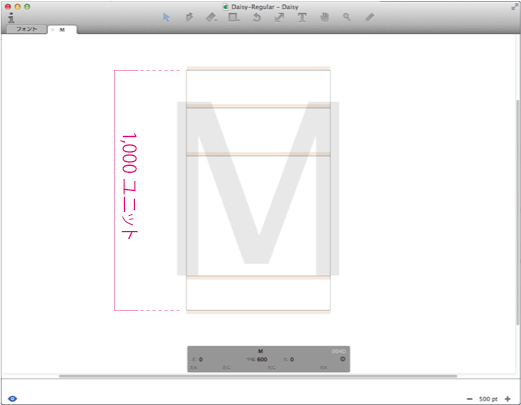
Glyphs Miniの画面。グリフのマスの高さは1,000ユニット(UPM)です。
元AIデータの高さ1,000ポイントは、これに合わせています。
 Glyphs Mini画面
Glyphs Mini画面
次は「キャップハイト」「xハイト」の設定ですが、続きは次回。
まとめ
・小文字のデザインでは「キャップハイト」「xハイト」を厳密に設定
・Glyphs Miniの仕様では、1つのemスクエアの高さ=1,000ユニット(UPM)
・emスクエア(の高さ)=アセンダー+ディセンダー
ではまた!