こんにちは。ANGEL VIBESです。「字詰め」は、グラフィックデザインにおいて重要な要素であるとお話してきました。単純化した形が三角形になる文字の周りは、アキが出やすいので要チェックということでしたね。
適切な字詰めのためにはコツが要るわけですが、その辺りについて、もう少し詳しくお話しておきます。
「適切な字詰め」とは?
前回に少し触れましたが、「適切な字詰め」とは、文字部分を全体的に見て、文字間のアキのバランスが整っている文字の配置です。アキが、どこかの部分だけ詰まって見えたり、逆に間が空いて見えたりしないよう、バランスが良い状態にまで調整して適度な間(ま)をとります。そのためには、文字を単純化して◯、△、□として捉えて調整してみようということでしたね。
「適切な字詰め」を覚えてしまえば、今度はあえてタイトル周りだけはキツキツに詰めてみたり逆にゆるゆるにしてみたり、そして本文は、通常の詰めにしておいたり、レイアウト全体で字詰にメリハリを効かせたタイポグラフィができるようになります。
ただ、その文字間のアキの「バランスが整った状態」がいまいち判らない、という方もいらっしゃるかもしれませんね。でも心配はありません。日頃から「バランスが整った状態」の文字のレイアウトを見るようにしていれば、自然に判るようになります。
「バランスが整った字詰め」の参考資料
ロゴタイプやタイトル部分の字詰めについては、日常的に目に入るものは気にして見るようにしておきましょう。本屋さんに行って、本や雑誌に載っているロゴタイプやタイトル部分をチェックしてみるという手もありますね。ネットで探しても良いでしょう。
それから、以前もお話した基本の基本です。自分の足で歩くこと。ナイスな字詰めを求めて、リーフレットやフリーペーパーを収集したり写真をとったりしに、お出かけしてみましょう。
とにかく、いいな! と思ったロゴタイプは覚えておきましょう。ネタ帳にメモしておいて、後で眺めてみると、気がつくことがあったりするものですよ。
一方、本文の部分については、インターネットが始まってからの問題もちょっと抱えてます。ネットの記事の本文は、90年代末頃に比べると、随分きれいな字詰めが実現するようになりました。でも、私はぬるさを感じています。私ぐらいの世代は電算写植の文字を見て育ってしまったので、そうならざるを得ないのです。Webデザインにおける本文は、手動での詰めがない、プログラムだけの判断による字詰めとなります。職人の手による電算写植のきめ細やかさにはかなわないという部分があります。今や、ネット記事の本文は日頃から最も目にする本文となってるかもしれませんが、もっと美しい字詰めの本文があることは覚えておいた方が良いと思います。
電算写植は版下に使われました。デザイナーなどが版下を作る時に写植業者さんに発注し、文字部分だけを印画紙に打ってもらっていました。写植業者さんは文字を打つのを専門にする職人さんなので、字詰めも見事でした。1990年代半ばぐらいまでの雑誌やリーフレットには、本文も含めて文字部分が写植のものがありました。
古本屋さんなどからあの頃の美しい字詰めの文字の雑誌などを収集し、とりあえず美しい字詰めを覚えておきましょう。
漢字は仮名文字より大きい傾向で詰まって見えやすい
「適切な字詰め」、あとは見て覚えましょう。と言おうかとも思いましたが、ちょっと基本のところだけコツをお話しておきますね。
書体にもよりますが、漢字は仮名文字より大きい傾向で詰まって見えやすいです。なので、漢字が集まっている部分は少しアキを広くする、あるいは、仮名文字部分のアキを狭くする。そんな調整をするとバランスが良く見えます。
仮名文字の小文字の周りはアキが出やすい
ひらがな、カタカナといった、仮名文字の小文字の周りはアキが出やすいです。特に、小文字が2つ連続する時はアキが出やすいので要チェックです。
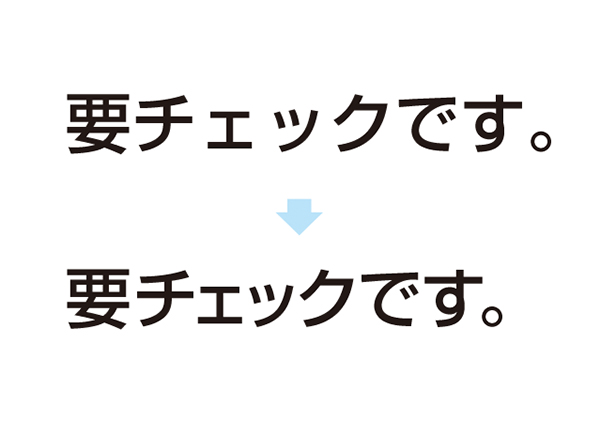
「す」+句読点
句読点の周りはアキが出やすいです。「す」の後に句点がある時(要するに「〜す。」)など、書体によっては気になるアキが出ます。句点を「す」に寄せた方がバランスが良く見えます。同様のことは、「う」「り」「ト」等があてはまります。この辺も要チェックですね。
字詰めしてみました

まとめ
- 漢字は仮名文字より大きい傾向で詰まって見えやすい
- 仮名文字の小文字の周りはアキが出やすい
- 「す」「う」「り」「ト」等の後の句読点も要チェック
では、また!