こんにちは。確定申告を終えてホッとしているANGEL VIBESです。ところでFontogrpherは入手できましたか? すでに述べていますが、FontLab社の公式サイトで購入はできますが、日本語版の販売は終了しています(日本では恒陽社がFontLab社の代理店となり、日本語版を販売していました)。・・・う〜んやはり、日本語版が欲しい方もいらっしゃいますよね。
なんてことを考えると、オリジナルフォントデザインのビギナーさんにフォント作成ソフトをオススメするというなら、確かにGlyphsは一推しなんですよ。日本語版がありますし、それでいて多機能で柔軟性があり、優れたソフトだと思います。そしてGlyphs Miniなら5,000円程度でフォント作成ソフトとしては低価格。Glyphsよりも機能が少ないながらもこちらも超オススメ!
というわけで、フォント作成ソフトを新しく導入したい方で特にフォントデザインビギナーの方のために、今日はGlyphsについてお話しようと思います。
Glyphsの歴史
Glyphsといったら、発売された当初から評判が良かったという印象です。日本では、既に2012年ぐらいにはネットでちょっとした騒ぎになっていました。フォントクリエイター達はWebを通し、口々に使いやすいと伝えていました。
そうしたメディアによれば、Glyphsの日本語版は2013年頃にリリースされたようです。ヤマダコウスケさんの「フォントブログ」にも解説があります。
さて、Glyphsっていつからあったの? ということについてです。Glyphsの前身となるソフトがあったのかどうかは調べかねてますが、Glyphs公式ハンドブックでの著作権表示が2011年からになっているので、「Glyphs」としての歴史は、2011年から始まっていると考えて差し支えないでしょう。とすると、Glyphsはかなり早い段階で、日本語版がリリースされたフォント作成ソフトだと言えるのではないでしょうか。
Glyphsの使いごこちは?
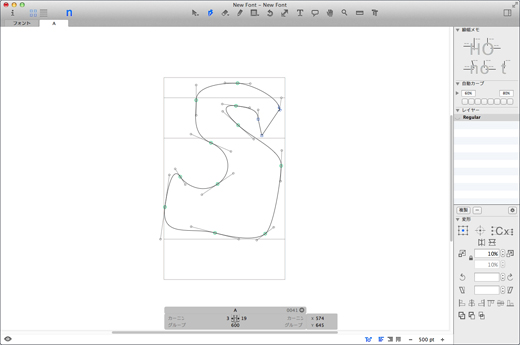
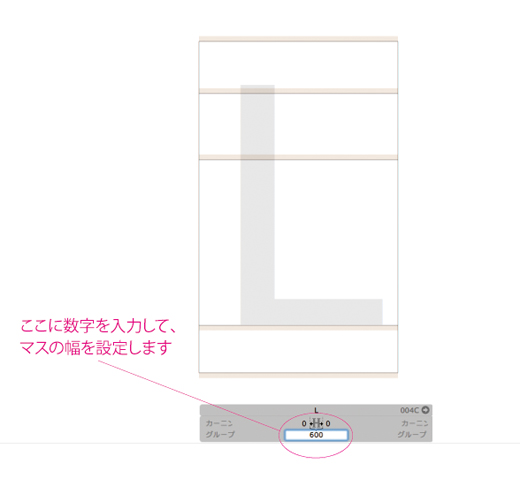
Glyphsの使いごこちは、一言で言うと、柔軟。「そこ! そこが気になってたの!」という部分の細かな設定が、かなり簡単に出来てしまう。例としてはグリフ一つ一つの幅設定。グリフのマスの幅のみならず、文字の左右にどれぐらいのスペースがあるかも数字で示され、画面で確認できます。私にはこれがインパクト大でした。それから、画面上のドローツールが感覚的で、デザイナーが使うにはラクだと思いました。慣れれば、AdobeIllustratorを使わずにダイレクトにGlyphs上で下絵をトレースする手順の方が、やりやすいかもしれません。とは言え、AdobeIllustratorのAIデータをコピー・ペーストする方法も可能なので、これも好きずきで選べば良いでしょう。
それから、リガチャーがずいぶん綿密に設定できるというのも良いです。デザインによってはリガチャーが細かに設定できればいいんだけどなあという場合もあります。リガチャーが綿密に設定できることによって、場合によってはデザインの可能性も広がるのではないかと思います。
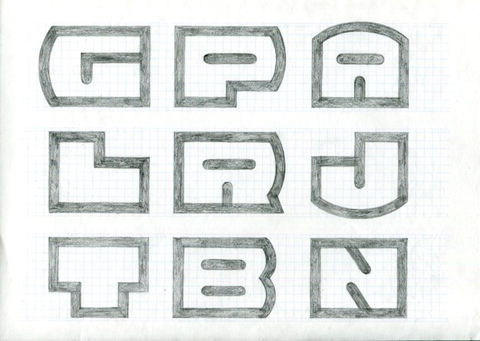
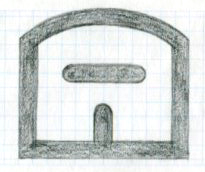
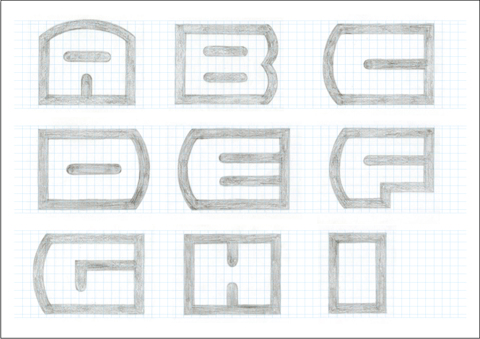
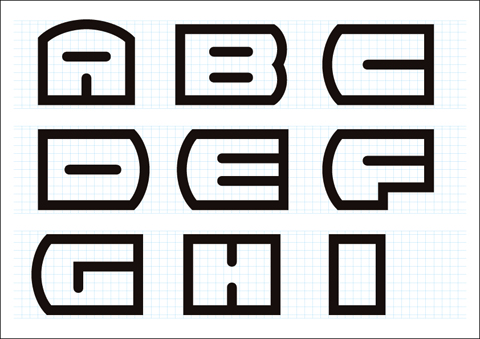
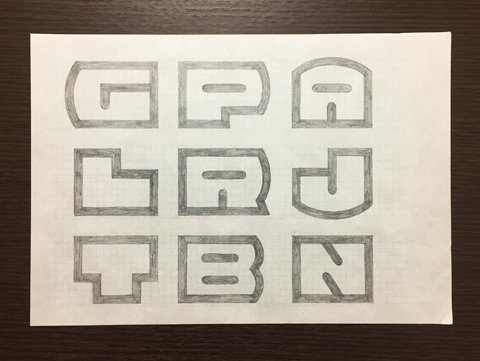
こんな感じでドローができます

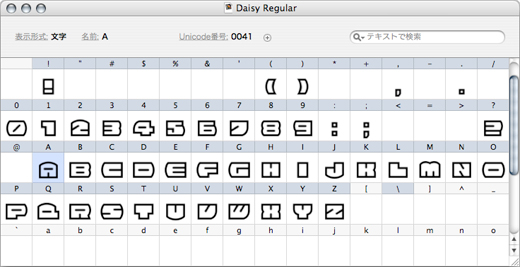
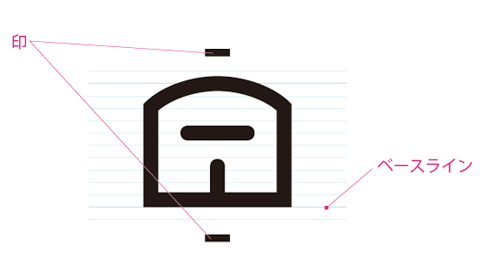
グリフのマス一つ一つの幅は数字を入力することで設定できます

ビギナーにも親切
GlyphsにはTrial版(体験版)があって30日間無料で使用でき、Glyphs公式サイトから入手できます。しかも、日本語版があります。フォント作成ソフト自体が、一体どんな使い勝手で見当もつかないというフォントデザインビギナーの方なら、助かるのではないでしょうか? そして、Glyphs最新版(バージョン2.3)のハンドブックは日本語版も用意されています。これなら、充分検討してから購入するかどうか決められますね。
それから、ビギナーにとってもう一つ嬉しいのは、公式サイトのトレーニングビデオです。全部見れば、Glyphsの使い方は、ひととおり知ることができます。
Trial版(体験版)は公式サイトからダウンロードできます

トレーニングビデオもありがたいです

まずGlyphs Miniを試すという手もある
Glyphsについて少しばかりご案内してきましたが、いかがでしたか? GliphsとGliphs Miniのお話を一緒に進めてきてしまいましたが、オリジナルフォントデザインをこれから始めようという方が新しくフォント作成ソフトを導入したいということなら、私はMiniの方をオススメします。
リガチャーなどの細かな設定ができることから察するに、Gliphs自体がプロからセミプロ向けのソフトと考えられます。細かな設定ができることはプロも嬉しいですが、ビギナーさんであればその細かさに少々混乱するかもしれません。それよりは、基本的な機能だけは搭載しているGliphs Miniでひととおり慣れていただいて、それからGliphsを導入するということでも遅くないと思います。何よりGliphs Miniの価格ですよ。5,000円程度で、あれだけの機能。損にはならないと思います。また、使用していただいて、もしMiniの方で充分だということなら、あえてGliphsは導入せずMiniを使い続けるという選択もアリだと思います。
さて次回から、Gliphs Miniを使ったオリジナルフォントの作り方についてお話したいと思います。
まとめ
・Glyphsは、正直言うと推しです。
・Glyphsには日本語版がある。
・Gliphs Miniの価格は5,000円で低価格。それでいて基本的な機能は備えている。
・ビギナーさんにはGliphs Miniがオススメ。
ではまた!